Digital Marketing
Webdesign 2.0, meglio lo stile retrò o fashion?
15 Novembre 2016
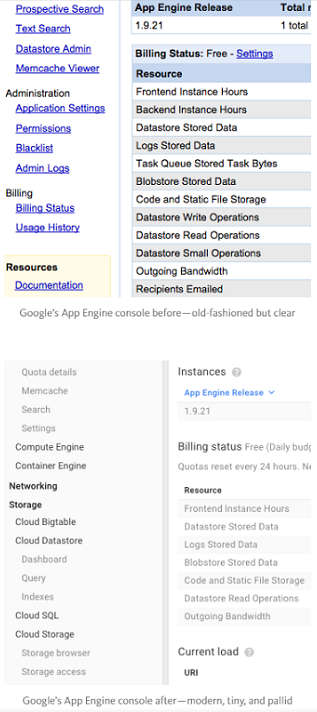
Chiunque legga questo articolo ed è un utente che naviga su Internet da almeno una decina d’anni, non potrà fare a meno di notare come l’estetica del World Wide Web sia naturalmente mutata. Sulla scia di un progresso hardware e software che ha offerto linguaggi di programmazione, strumenti di design e supporti fisici sempre più sofisticati, si è diffusa una tendenza riassumibile alla perfezione da questa immagine:
Questo screenshot rappresenta infatti una delle lamentele di Kevin Marks, programmatore e guru inglese della tecnologia applicata alla Rete. In un lungo “articolo-sfogo” pubblicato su Backchannel.com, il co-fondatore di Microformats spiega il suo disappunto di fronte ad un web sempre meno leggibile e capace di mettere a repentaglio le nostre diottrìe: se è vero che l’interfaccia del Google App Engine (strumento per sviluppatori) rappresentata nell’immagine è molto più gradevole e moderna nella seconda versione, è altrettanto vero che le accattivanti sfumature cromatiche possono creare parecchi problemi di visibilità.
Web Accessibility Initiative: il manuale del creatore di contenuti online
Consci delle infinite possibilità di personalizzazione dei contenuti pubblicati in rete, nel 2008 la Web Accessibility Initiative ha pubblicato quella che dovrebbe essere “la Bibbia” in termini di creazione di pagine web facilmente leggibili. Il consorzio di sviluppatori e aziende, la cui mission è quella di produrre linee guida e strategie per rendere Internet fruibile anche ad utenti affetti da disabilità di vario tipo, si è concentrato sull’aspetto che più di tutti può rendere frustrante o rilassante la lettura online: il contrasto tra il colore del testo e quello di sfondo della pagina.
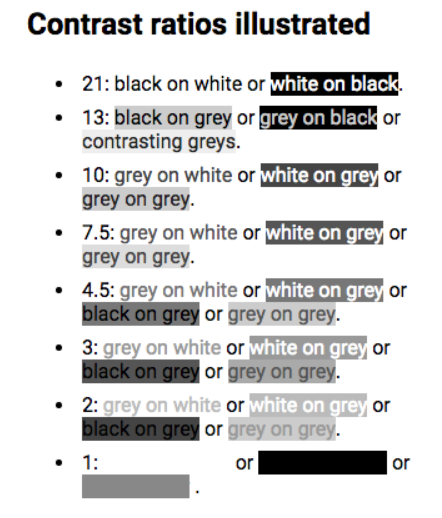
Il risultato di questa analisi si traduce in una serie di contrast ratios che, per facilità di sintesi, potete trovare elencati in questa immagine:
Ebbene, è di 7:1 il rapporto considerato ideale per permettere la lettura anche agli utenti con visione alterata. 4.5:1 è invece il valore “minimo” affinché un testo sia chiaramente leggibile almeno da tutti coloro che non hanno impedimenti visivi. Come avrete già intuito, il rapporto di 7:1 non è sostanzialmente rispettato da nessuno: Apple e Google, i due leader tecnologici che sostanzialmente “indirizzano” l’evoluzione tecnica (ed in questo caso estetica) del settore, usano spesso e volentieri un rapporto più basso di 5.5:1 e di 4.6:1 rispettivamente. Marks punta perciò il dito contro i web designers che, sfruttando al massimo la risoluzione elevata dei pannelli LCD di ultima generazione, riempiono pagine e pagine di font sempre più eleganti, sinuosi, sottili e soprattutto tenui. Con buona pace dei nostri occhi.
I valori fondamentali del World Wide Web: l’universalità
Qui torniamo alla premessa fatta all’inizio di questo articolo. È innegabile che, visitare oggi una pagina web come questa (si tratta del sito personale di Marks), susciti quasi ilarità. I caratteri tipografici ci sembrano grezzi, con un utilizzo grossolano delle ampie possibilità cromatiche offerte dai nostri display all’avanguardia.
In effetti, ormai il trend imposto dai giganti della Silicon Valley ha abituato la nostra vista ad accettare e anzi a ricercare un’esperienza visiva accattivante, a scapito di quello che dovrebbe essere uno dei principi fondamentali di Internet: come ci ricorda il padre spirituale del World Wide Web Tim Berners-Lee, “Il potere del Web sta nella sua universalità. L’accesso da parte di tutti, anche a fronte di ogni disabilità, è un aspetto essenziale.”
Una regola semplice ed importante, soprattutto se consideriamo che Internet sarà usato per risolvere problemi sempre più centrali nella vita di ognuno di noi: senza eccedere nell’enumerazione delle infinite possibilità della Rete, è già uno strumento potentissimo di comunicazione che collega utenti in tutto il mondo e ci consente di accedere a servizi essenziali per la nostra quotidianità, dall’home banking alla sanità all’interazione con le pubbliche amministrazioni.
Oggi i web designers, trincerati dietro display ad altissima risoluzione che permettono pallidi e illeggibili arabeschi si stanno dimenticando che, la stragrande maggioranza degli utenti di Internet, è online sugli schermi di dispositivi mobili come smartphone e tablet. Display evoluti ma che spesso e volentieri vengono consultati alla piena luce del sole o, al contrario, al buio sotto le coperte: la vita quotidiana degli utenti è molto meno ad “alta definizione” di quella di un computer situato in uno studio in condizioni ambientali perfette. Pretendere di applicare ciecamente il risultato di una sofisticata ricerca estetica ad una realtà che è profondamente distante e che difficilmente ci consente di apprezzare queste raffinatezze grafiche, non è forse il fallimento di quello che è (per definizione) lo scopo di un designer?